Шаг 1. Идем на http://feedburner.com/ и входим в свой аккаунт.
Шаг 2. Переключаем сервис на русский язык. Для этого жмем ссылку “Languages” и выбираем русский язык.
Шаг 3. Вводим url (адрес) своего блога, ставим галочку, жмём Next:

Шаг 4. Выбираем RSS, ставим птичку и нажимаем "Next"
Шаг 5. Вводим название блога и во второй строчке логин блога (латинскими буквами) - то что у вас стоит на блоге до blogspot, сохраняем его в отдельном документе Блокнота - это Ваш новый РСС-канал!!! Ура!

Шаг 6. Вводим категорию и подкатегорию блога, заголовок блога, описание блога и ключевые слова, по которым вы будете позиционировать свой блог. Нажимаем "Next".
Шаг 7. Тут всё оставляем так как есть и нажимаем "Next"
Шаг 8. Выбираем в меню закладку "Публикуй" и нажимаем на неё.
Шаг 9. Слева в меню выбираем пункт "Подписка на электронную почту", жмём на него.

Потом в открывшемся окне выбираем русский язык. Активировать.
Шаг 10. Ниже на этой же странице выбираем стрелочкой "Blogger", жмём "GO"
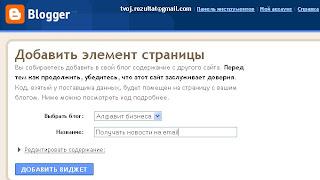
Шаг 11. Название виджета пишем по-русски, нажимаем "Добавить виджет". Размещаем его в блоге на странице "Дизайн" там, где нам удобнее.

Шаг 11. Теперь выбираем возвращаемся на страницу
http://feedburner.google.com/fb/a/emailsyndicationSubmit и выбираем следующий пункт в меню слева "FeedCount" и нажимаем на него:
Шаг 12. Выбираем в визуальном редакторе цвет счётчика под тон вашего блога, выбираем тип счётчика: Статический или Анимированный. Если у вас Блоггер, то выбираем окошке Blogger. После этого, получаем ваш второй личный Html код, который сохраняем в Блокнот, нажимаем "GO".

Шаг 13. В административной части нашего блога в разделе "Дизайн/Элементы страницы/Добавить Гаджет" выбираем HTML/Java Script и размещаем счётчик.
Всё готово!
Лора, спасибо за пошаговый план.
ОтветитьУдалитьЛора, я сделал это! Я не думал, что осилю, но 57 минут - и все готово! Теперь все на страничке! Спасибо огромное! Блог обретает вид :)
ОтветитьУдалитьЛора! Опыт педагога и желание добиться результата вот и результат налицо!
ОтветитьУдалить